What is CSS Grid?
CSS grid Layout (this is the complete name of the CSS Grid spec) is a system that let us design powerful and smart layouts and grid structures using only CSS. This gives web developers more control over the HTML, so now we can reorder, align or overlap elements only with CSS Grid.
Normally, most of grid based layout were made by floats or flexbox in CSS, but with CSS Grid we go up one step because the possibilities and flexibility that it has. It is important to note that CSS Grid Layout does not sustitube to Flexbox, they can work together in the same webpage and stylesheet.
Can CSS Grid be used in production sites (live sites)?
Yes, you are able to use CSS Grid Layout in your CSS stylesheets right now. However as the spect was born recently, it is highly possible than some users are not able to see the website design properly because their browser versions.
The compatibility of CSS Grid for production sites is pretty good as you can see in Can I Use website, but take into account that users of old Internet Explorer versions or old Android browser will not be able to render the site properly. If those old browser versions do not really matter to you, then go ahead with implementing CSS Grid in you next project.
Additionally, if you want to check if your browser is able to manage CSS Grid layout website, just navigate to a random CSS Grid example site from gridexamples.com and check if your browser is compatible or not with this new spec.
Real CSS Grid Website Examples
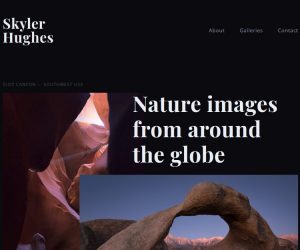
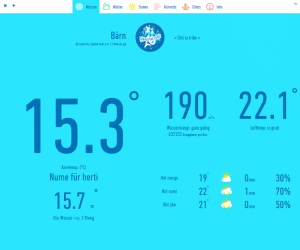
When a new CSS spec is launched it takes months or years until the community adopts it as the standard. This happened to CSS3 websites and it is also happening to CSS Grid new sites: it is difficult to find real website examples that play and explore the new features because in most cases those works are tagged as experimental or are published in sandboxes like Codepen or similar.
For that reason we have built Grid Examples, to collect awesome examples that use CSS Grid Layout and help developers and designers to get inspired with live sites that feature this new spec.
This showcase is open, so please feel free to submit any website you have done using CSS Grid or let us know any examples you consider we should add (even if you do not know who is the author).
Learn more about CSS Grid and start using it today
There are tons of great tutorials and resources about CSS Grid out there. We are going to comment some of them that have helped to learn how it works and to design this showcase (yes, the actual page you are viewing is a CSS Grid example too).
If it is the first time you hear about CSS Grid Layout, we recommend you start learning the logic behind this new CSS spec playing a game: Grid Garden, where you should grow your carrot garden watering using CSS Grid properties. Absorbing!.
Next step could be to watch some interesting video tutorials from this youtube playlist by Jen Simmons or the video course of cssgrid.io. Then you could read some articles like this comparing CSS Grid and Flexbox or this one about CSS Grid and Editorial Design.
When you start building new websites you will need a reference, a document to consult in case you have any doubt or just for checking the property values that are availables (because memorize all of them is not worth it). You can choose between the CSS-Tricks complete guide to CSS Grid or the Codrops CSS Reference. Both are very useful.
Finally, it is time to explore, play and build cool stuff using CSS Grid. So open your favourite code editor or an online sandbox such as Codepen and code. And remember to submit your CSS Grid site as soon as you publish it!